HTML은 웹페이지를 만들기 위한 표준 마크업 언어이다.
HTML을 사용하여 누구나 자신만의 웹사이트를 만들 수 있다.
생각보다 쉽고 재밌으니 컴퓨터를 잘 모르겠다 하여도 하나씩 따라하면서 배워보자.

소개에 앞서 앞으로 전개될 HTML 내용은 w3school 사이트의 내용을 근간으로 하도록 하겠다.
그 이유는 나도 HTML을 처음 접하였을 때 여러 사이트를 돌아다녔지만 w3school 사이트의 과정이
매우 체계적이라고 느꼈기 때문이다.
물론 이 사이트에서 다루는 내용에서 부족한 점은 지속적으로 메꿔나가면서 글을 다룰 계획이다.
우선 HTML가 간단히 어떤 것인지 알고 넘어가도록 하자.
다음은 HTML 예시이다.
HTML Example:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>아직 예시를 보아도 무슨 뜻인지 잘 모를 것이다.
그러면 여기서부터 직접 따라해보자.
1. 먼저 메모장을 열어 위의 <HTML Example>에 있는 코드를 복사해서 붙여넣기 해보자.
2. 그 다음에 파일 제목을 HTML_Example.html 로 하여서 저장을 해보자.
(*여기서 확장자를 .html로 만드는 것이 매우 중요하다.)
3. 생성된 HTML_Example.html 을 실행시켜보자.
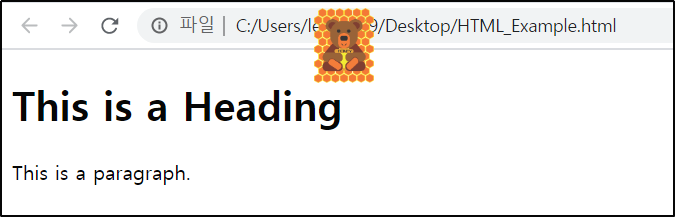
아마 3번까지 무사히 끝냈다면 사용하는 브라우저에 아래와 같이 나타날 것이다.

여기서 위에 사이트 창에 파일의 경로가 보이고 순서대로 <This is a Heading>과 <This is a paragraph>가 보인다.
두 문장 모두 위의 코드에서 사용했던 문장이므로 코드에서 이 문장이 위치한 곳에 다른 문장을 넣으면 내용이 바뀐다.
HTML은 위와 같이 메모장을 통하여 간단히 웹사이트로 구현될 수 있다.
HTML의 특징을 몇 가지로 요약하자면 다음과 같다.
- HTML은 하이퍼텍스트 마크업 언어이다.
- HTML은 웹페이지의 구조를 묘사할 수 있다.
- HTML은 여러가지 나열된 요소들로 구성되어 있다.
- HTML의 구성요소들은 Content들을 어떻게 보이게 할지 Browser에게 전달한다.
- HTML의 구성요소들은 Tag들로 나타내어진다. (Tag <= 구성요소)
- HTML Tag들은 Content들에 라벨 스티커를 붙인다. 예를 들면 "Heading", "Paragraph", "Table" 등.
- Browser에는 HTML Tag들이 보이지 않는다. 하지만 Tag가 대표하는 Content들이 보인다.
*위에서 Tag는 <>로 둘러싸여져 있는 부분을 의미한다.
아마 당장은 이해가 완벽히 되지는 않겠지만 그 정도로 충분하다.
앞으로의 내용을 공부하다 보면 퍼즐이 맞춰지듯이 하나씩 이해가 갈 것이다.
그럼 위에 직접 만들어 본 메모장에 있는 내용에 달린 Tag들이 의미하는 것에 대하여 보자.
- <!DOCTYPE html>: HTML5 문서임을 선언한다.
- <html>: HTML 페이지의 뿌리와 같이 근간이 되는 요소이다.
- <head>: 문서에 대하여 메타데이터를 담고 있는 요소이다.
- <title>: 문서의 제목을 나타낸다.
- <body>: 웹사이트를 방문한 사람에게 보이는 요소이다.
- <h1>: 큰 사이즈의 제목(Heading)이다.
- <p>: 단락(Paragraph)이다.
위에서도 보면 알겠지만 Tag는 다음과 같이 사용된다.
<tagname>여기에 내용이 들어간다...</tagname>HTML Tag는 보통 두 개가 함께 쓰인다. 예를 들면 <p>와 </p> 처럼..
처음 쓰이는 Tag는 무조건 시작을 알리고, 두 번째 쓰일 때 내용이 끝남을 의미한다.
단지 두 번째 쓰일 때는 꼭 /(forward slash)가 Tag 앞 부분에 들어가야 한다.
그렇다면 위에서 계속 언급하는 Browser란 무엇일까?
일반적으로 Web Browser라고 하는데, 이 Web Browser의 역할은 Chrome, Edge, Firefox, Safari와 같이
HTML 문서를 읽고 그것을 사람들에게 보여준다.
그러므로 Browser는 Tag같은 것을 사람들에게 보여주지는 않고 Tag사이에 들어있는 내용만 보여주지만
그 내용이 나타나는 형식이 Tag에 따라서 달라지기 때문에 Tag를 고를 때는 신중하게 골라서 사용해야 한다.
<!DOCTYPE> 선언의 의미는 무엇일까?
<!DOCTYPE> 선언은 문서의 타입을 나타낸다.
즉, Browser에게 "이제 이건 Web page를 만들기 위한 글이야" 라고 하기 위한 문서임을 나타낸다.
이 선언은 무조건 문서의 가장 위에 단 한 번만 쓰여야 한다.
이 선언은 HTML5에서 다음과 같이 쓰인다.
<!DOCTYPE html>
HTML의 역사는 어떻게 될까?
HTML의 버전은 한 개가 아니다.
버전의 역사는 다음과 같다.
- 1989: Tim Berners-Lee가 www를 발명했다.
- 1991: Tim Berners-Lee가 HTML을 발명했다.
- 1993: Dave Raggett가 HTML+의 초안을 만들었다.
- 1995: HTML Working Group이 HTML 2.0을 정의했다.
- 1997: W3C가 HTML 3.2를 권고하였다.
- 1999: W3C가 HTML 4.01을 권고하였다.
- 2000: W3C가 XHTML 1.0을 권고하였다.
- 2008: WHATWG HTML5의 초안이 공개되었다.
- 2012: WHATWG HTML5가 사용 가능한 수준이 되었다.
- 2014: W3C가 HTML5를 권고하였다.
- 2016: W3C가 HTML5.1을 권고하였다.
- 2017: W3C가 HTML5.1 두 번째 버전을 권고하였다.
- 2017: W3C가 HTML5.2를 권고하였다.
HTML은 언어치고 역사가 엄청 복잡한 편은 아니고
요즘은 HTML5를 공부하면 웹사이트를 개발하는데 문제가 전혀 없기 때문에
HTML5로 HTML을 다루려고 한다.
다음 장에서는 HTML을 다룰 수 있는 에디터(Editor)에 대해서 다루도록 하자.
'HTML & CSS' 카테고리의 다른 글
| [HTML] 6. HTML 제목 (0) | 2020.03.08 |
|---|---|
| [HTML] 5. HTML 속성 (0) | 2020.03.04 |
| [HTML] 4. HTML 요소 (0) | 2020.03.04 |
| [HTML] 3. HTML 기본 예제 (0) | 2020.03.03 |
| [HTML] 2. HTML 에디터 (0) | 2020.03.03 |